네이버클라우드 실무사용법027 : CDN+ 설정 및 사용하기
작성자 정보
- 관리자 작성
- 작성일
컨텐츠 정보
- 5,655 조회
- 0 추천
- 목록
본문
CDN+ 설정 및 사용하기
서버에서 CDN서비스를 사용하도록 설정한다.
1.CDN 생성
Content Delivery > CDN+(Domestic) > CDN > "+CDN신청" >
- 1단계 : 서비스설정
. 서비스이름 : ss-cdn
. 서비스포로토콜 :
HTTP
. 서비스도메인 : 자동생성
. Access Log : 사용안함
- 2단계 : 원본 설정
. 원본위치 : 직접입력 : 해당"서버의
공인IP" 또는 "LB의 접속주소", 여기서는 LB의 접속주소
ss-alb-19159516-fe07ef9c2dbc.kr.lb.naverncp.com
HTTP, HTTP 포트번호
: 80
. 원본경로 :
. Forward Host Header : Origin Hostname
. Cache Key Hostname : Incoming Host
Header
.
Gzip Compression : 사용
.
Custom Header ( 원본요청) : 사용안함
- 3단계 : 캐싱설정
. Caching Option : 원본의 Cache-Control 헤더우선
. Force Revalidation State Objects : 유효여부상관없이
캐싱된 콘텐츠를 제공
. Cache expiry : 7일 *중요
. Ignore Query String : 사용
. Remove Vary Header : 사용
. Large File Optimization : 사용안함
- 4단계 : Viewer전송설정
. Gzip Compression : 원본의 압춗걸정과 동일하게
적용
. Referrer Domain : 사용 > 해당"서버의 공인IP" 또는 "LB의 접속주소"
레퍼러없는
경우 허용여부 : "허용안함"
(Referrer Domain의 의미는 "여기서 설정한 도메인으로 컨텐츠가 요청되지 않으면 컨텐츠를 전송하지 않겠다"는 의미. 즉 설정한 공인IP주소 또는 LB의 접속주소로 CDN에 요청되지 않으면 CDN은 컨텐츠를 전송하지 않게됨.)
. Security Token : 사용안함
. Custom Header(사용자응답) : 사용안함
> 다음 > CDN신청
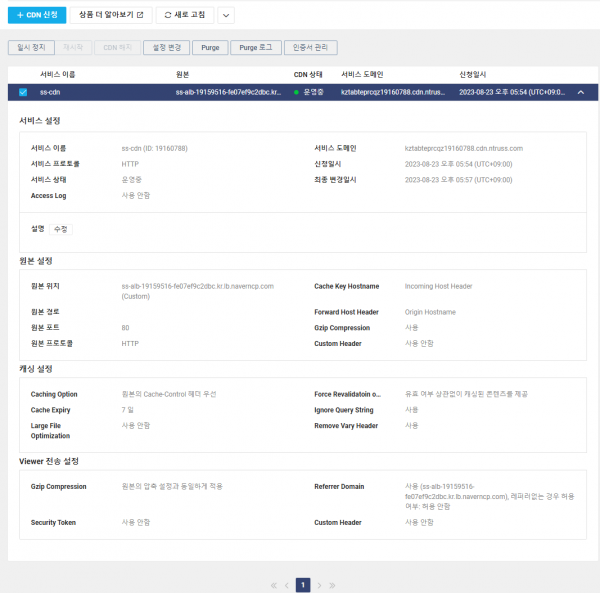
이렇게 신청된 CDN서비스를 확인해 본다.
2. 소스파일 수정
서버의 소스(html파일등)파일에서 "CDN접속주소"로 컨텐츠를 로딩하도록 수정해야 함.
예) logo1.jpg 파일을 로딩하도록 할 경우
원래의 코드는 <img src='logo1.jpg' title='uuuuu' alt='' /> 를 다음과 같이 수정한다.
<img src='http://CDN서비스주소/logo1.jpg' title='uuuuu' alt='' />
이렇게 하면... 해당 컨텐츠(logo1.jpg)를 로딩요청받았을 경우에 CDN에서 전송(서비스)를 하게 된다.
이것의 의미는 CDN설정시에 referrer Domain을 설정했기 때문에 지정된 곳(referrer)에서만 CDN서비스를 신청해야 서비스를 하게 되기 때문임.
그래서 소스를 다음과 같이 지정된 referrer (서버IP주소 또는 LB의 접속주소등)로 변경해 주어야 함.
|
[root@ss-linux-01 html]# pwd /var/www/html [root@ss-linux-01 html]# [root@ss-linux-01 html]# vi image.html [root@ss-linux-01 html]# [root@ss-linux-01 html]# cat image.html
<img src='http://ss-alb-19159516-fe07ef9c2dbc.kr.lb.naverncp.com/logo1.jpg' title='uuuuu' alt=''/>
[root@ss-linux-01 html]# |
3.LB에서 접속
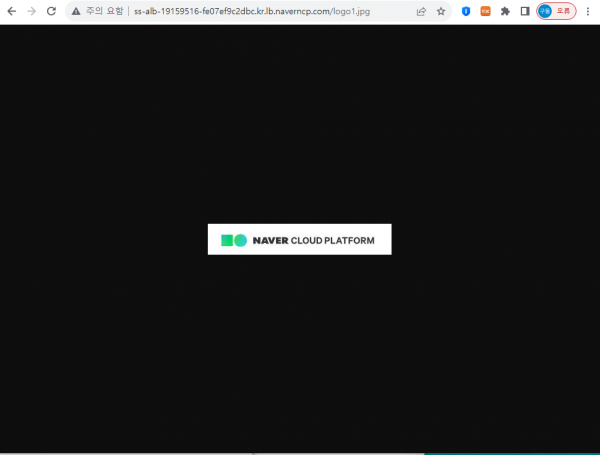
LB의 접속주소를 확인하여 다음과 같이 로딩해 본다.
http://ss-alb-19159516-fe07ef9c2dbc.kr.lb.naverncp.com/logo1.jpg
접속이 잘 된다는 것을 알 수 있다. (referrer 설정이 LB주소로 되어있기 때문)
그리고 로딩후에 F12 (Network)로 확인해보면 CDN주소가 되어 있음을 확인할 수 있다.
즉 이말의 의미는 콘텐츠요청은 LB로 하였으나 서비스는 CDN에서 했다는 의미이다. 이것이 CDN서비스의 존재이유이다.
4. CDN주소로 접속
CDN의 서비스도메인 확인
Content Delivery > CDN+ > CDN > 해당CDN을 선택한 후 “서비스도메인” 확인
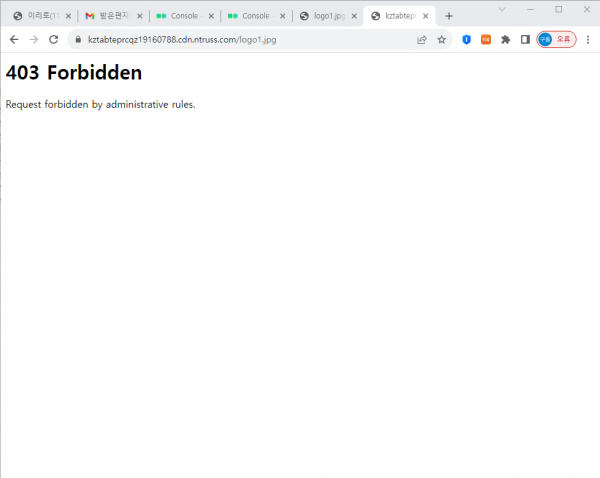
이와 같이 접속하면 접속거부(403 Forbidden)으로 거부됨. 이유는 CDN의 referer설정이 오직 LB로만 되어 있기 때문.
위와 같이 LB가 아닌 다른 경로로 (바로 CDN서비스주소로 요청, IP주소등) 요청이 발생하면 "403 Forbidden" 에러가 발생함.
관련자료
-
이전
-
다음