ThumbNailer 운영
작성자 정보
- 웹관리자 작성
- 작성일
컨텐츠 정보
- 9,578 조회
- 0 추천
- 목록
본문
|
1. http://www.smalleranimals.com/thumb.htm에 접속합니다. 2. 왼쪽 메뉴에서 "Download"를 클릭합니다.. 3. 아래와 같이 다운로드를 두 개중 택일 할 수 있습니다. 당연히 밑에있는 프리버전을 선택합니다. LZW-capable version (may not be used on network or web servers) LZW-free version (o.k. for server use)
[다운받고있는 그림] 참고로 여기서 다운받아서 사용하는 것은 30일 테스트버전임을 알아두십시요. |
|
1. 다운받은 파일(thumb6n.zip)을 적당한 디렉토리에 풉니다.(더블클릭) 필자는 D:Program Filesthumb라는 디렉토리를 만들고 이 디렉토리에 풀었습니다. 2. 아래와 같이 5개의 파일이 생깁니다.
이외에 실행하고 난 후에 추가로 생기는 로그파일이 있습니다. thumblog.txt |
|
1. 5개의 파일중 thumb6n.exe라는 파일이 실행파일입니다. 이 파일을 실행합니다.(더블클릭) 2. 처음 실행하게 되면 아래 그림과 같이 trial version에 대한 동의를 하는 창이 뜹니다.
3. 아래에 있는 "I have read this statement and I agree with it"이란 버튼을 클릭합니다. 4. 아래의 그림이 실행이 완료된 것이며, 이제부터는 엄지손톱의 사용법에 대해서 알아보도록 하겠습니다.
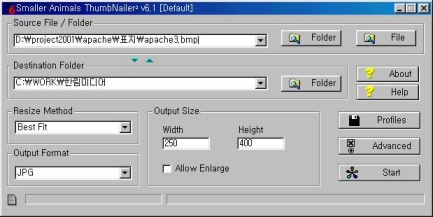
바로 이 창에서 엄지손톱의 모든기능을 사용할 수 있습니다. 디렉토리에 담겨진 이미지파일을 빠르고 쉽게 한꺼번에 resize하는 것이 가능합니다. 또한 Advanced 버튼을 클릭하면 놀랄만한 기능들이 숨어 있습니다. 아래의 설명과 예를 보고 완벽하게 사용할 수 있도록 자기것으로 만들어 보도록 해 보십시요. |
|
변환할 이미지파일이 존재하는 디렉토리를 선택합니다. 오른쪽에 있는 Folder 버튼을 클릭하면 원하는 디렉토리를 선택할 수 있으며, File 버튼을 클릭하면 원하는 파일을 선택할 수 있습니다.
Source File/Folder에서 선택한 이미지파일이 변환되어 저장될 디렉토리를 선택합니다. 이미지 작업을 많이 하시는 분들은 결과저장 디렉토리를 별도로 만들어서 작업하시는 것이 좋을 듯 합니다.
이미지의 크기를 어떻게 할 것인가를 결정하는 곳이며, 모두 9개의 옵션이 있습니다.
오른쪽에 있는 크기조정옵션이 무시되며, 원본이미지의 크기와 동일한 사이즈로 생성됩니다.
이 탭이 선택되어 있으면 지정된 배율의 크기로 원본이미지보다 크게 생성할 수 있습니다. 즉 이 탭이 선택되어있지 않으며 이미지의 원본크기보다 크게 생성되지 않습니다. Percent, Exact Fit, Pixel Area를 선택했을 때는 이 기능은 사용할 수 없습니다.
: ThumbNailer는 다음과 같은 이미지포맷으로 출력할 수 있습니다. 24-bit mode로 입력된 이미지와 같은 포맷으로 출력합니다. AVI파일(동영상)은 jpg, bmp, pcx, png 또는 tiff등으로 출력됩니다. 8-bit mode로 입력된 이미지와 같은 포맷으로 출력됩니다. AVI 파일은 다른 포맷 으로 출력되며 JPG는 8 bit mode가 없으므로 24bit로 출력됩니? 8 bit grayscale, same as input 8 bit grayscale로 입력된 이미지와 같은 포맷으로 출력됩니다. JPG JPG 포맷으로 출력됩니다. GIF 8-bit 8 bit 의 GIF 포맷 256색으로 출력됩니다. GIF 4-bit 4 bit의 GIF 포맷 16색으로 출력합니다. GIF grayscale 8 bit의 GIF 포맷 256색 grayscale로 출력합니다. BMP 24-bit BMP 24-bit 포맷으로 출력합니다. BMP 8-bit BMP 8-bit 포맷으로 출력합니다. BMP 4-bit BMP 4-bit 포맷으로 출력합니다. BMP 8-bit grayscale BMP 8-bit 포맷 grayscale로 출력합니다. PNG 24 bit PNG 24-bit 포맷으로 출력합니다. PNG 8 bit PNG 8-bit 포맷으로 출력합니다. PNG 8 bit grayscale PNG 24-bit 포맷 grayscale로 출력합니다. TIFF 24 bit TIFF 24-bit 포맷으로 출력합니다. TIFF 8 bit TIFF 8-bit 포맷으로 출력합니다. TIFF 8 bit grayscale TIFF 8-bit 포맷 grayscale로 출력합니다. PCX 24 bit PCX 24 bit 포맷으로 출력합니다. PCX 8 bit PCX 8 bit 포맷으로 출력합니다. PCX grayscale PCX grayscale 포맷으로 출력합니다. TGA 24 bit TGA 24 bit 포맷으로 출력합니다. TGA 8-bit TGA 8 bit 포맷으로 출력합니다. TGA grayscale TGA 8bit grayscale 포맷으로 출력합니다. RAW(all) ASCII 텍스트로 출력합니다. WMF 24-bit 24-bit 윈도우 메타파일로 출력합니다. MSOffice 응용어플리케이션에서 사용할 수 있는 24-bit 확장된 메타파일로 출력합니다.
이 버튼을 클릭하게 되면 선택된 파일들이 지정된 옵션으로 변환되어 Output 디렉토리에 저장됩니다. 물론 원본파일은 그대로 존재합니다. 메인윈도우 하단에 있는 상태바에는 진행상황이 표시되며 작업이 완료된 후에는 변환된 이미지의 갯수가 표시됩니다.
메인윈도우 좌측하단에 있는 페이지 아이콘을 말하며, 작업중 에러가 발생했을 때에 자동적으로 알려주는 기능을 하게됩니다. 토글(toggle)버튼입니다.
ThumbNailer에서 제공하는 수많은 확장옵션들을 사용할 수 있습니다. |
|
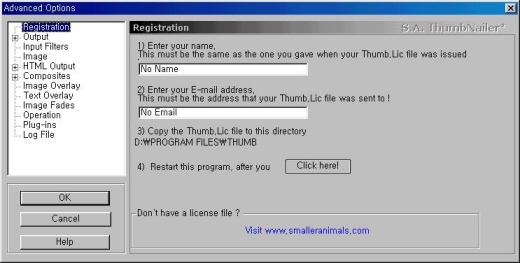
이 프로그램을 정식사용자로 등록하려면 이 페이지를 이용하면 됩니다. 등록을 하게되면 더 이상 페이지는 나타나지 않습니다. 등록을 하려면 아래 URL을 방문하면 됩니다. URL : http://www.smalleranimals.com 등록되지 않은 프로그램은 다음과 같은 제한사항을 갖게됩니다. - profiles를 저장할 수 없으며, 또한 로딩하여 사용할 수 없습니다. - 한번에 100개의 파일까지만 작업이 가능합니다. - 30일까지 제한을 갖게되며, 30일 이후에는 Start 버튼을 사용할 수 없게 됩니다. |
|
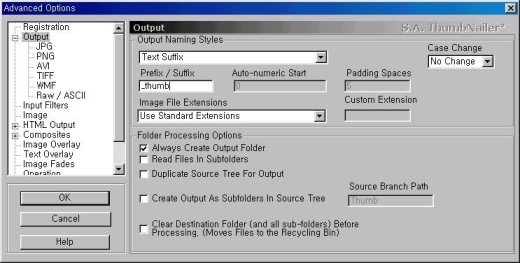
Output Naming Style : 출력되는 파일명을 어떤식으로 정할 것인지를 결정하며, 기본적으 로 원본의 이름을 붙여서 사용을 하게됩니다. 다음과 같은 스타일들이 있습니다. - Overwrite : 원본파일과 같은 이름으로 출력하며, 원본파일과 같은 디렉토리를 사용할 때에는 덮어쓰게 됩니다. 가급적 출력되는 디렉토리는 다른곳을 사용하는 것이 좋으며 당연히 원본파일을 그대로 보관되도록 하는 것이 좋습니다. - Text Prefix : 출력되는 파일명의 시작부분에 첨가됩니다. - Text Suffix : 출력되는 파일명의 끝부분에 첨가됩니다. - Text Prefix + Auto Numerix Suffix : 다음의 예와 같이 파일명의 끝부분에 숫자를 붙여 출력합니다. 예, file1.jpg file2.jpg file3.jpg 등등... |
|
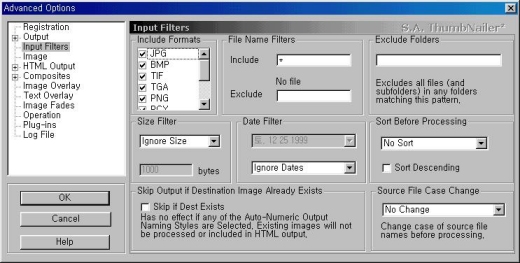
Include Formats : 입력가능한 파일포맷을 지정합니다. 여기서 선택되지 않은 파일은 이 프로그램에서는 사용할 수 없게 됩니다. 가급적 모두 선택해 두는 것이 좋습니다. File Name Filters : 사용가능한 파일들과 사용하지 않을 파일들을 지정할 수 있습니다. - Include : 사용가능한 파일들을 지정해둡니다. 파일확장자는 지정할 수 없으며 와일드카드로 지정합니다. - Exclude : 입력형식은 Include와 같으며 여기에 해당되는 파일은 이 프로그램에 서 무시하게 됩니다. 파일확장자는 지정할 수 없습니다. Size Filter : 필터를 원하는 파일사이즈를 byte단위로 입력합니다. Ignore Size : 여기에 입력된 파일사이즈는 프로그램에서 무시하게 됩니다. Date Filter : 최근에 변경날짜 전후를 선택할 수 있으며 날짜기준으로 필터기능을 사용가능 합니다. Sort Before Processing : 작업전에 소트(정렬)를 합니다. - No Sort : 소트를 하지 않으며 파일의 원래순으로 나열합니다. 즉, DOS에서 dir 했을 때의 순으로 나열됩니다. - Alphabetic : 파일의 알파벳순으로 소트합니다. - Date : 입력파일의 날짜순으로 소트합니다. Sort Descending : Z-A 순으로 내림차순으로 소트를 합니다. |
|
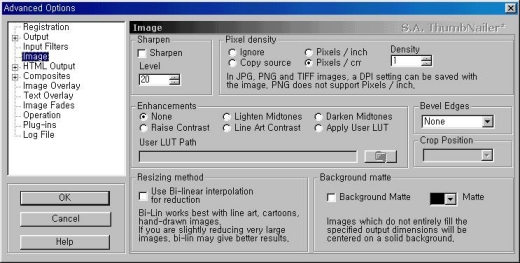
Sharpen : 출력되는 파일의 sharpen정도를 설정하며, 0부터 100까지의 sharpen레벨을 지정 할 수 있습니다. Pixel density : JPG, TIFF, PNG 파일들의 밀도(해상도)의 정도를 지정할 수 있습니다 |
|
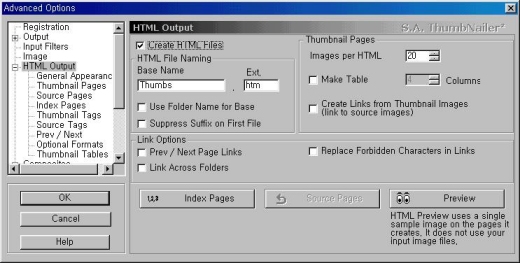
이 기능은 같은 디렉토리에 존재하는 모든 파일들을 하나의 HTML파일로 만들어 주는 기능을 합니다. HTML 파일을 생성할 수 있는 기능으로서 수많은 이미지 파일을 HTML파일에 나열할 때 아주 유용하게 사용될 수 있습니다. 원하는 디렉토리에 지정하면 그 디렉토리에 있는 모든 파일을 하나의 HTML파일에 넣어줍니다. 하나의 파일만 존재하는 디렉토리는 사용할수 없습니다. 이 기능은 HTML 코딩의 시간을 절약 하게 해줍니다. Create HTML Files : 이 기능을 사용하려면 체크를 해서 활성화 시켜야합니다. HTML File Naming : 생성될 HTML파일명과 확장자를 어떻게할 것인가를 설정합니다. Thumbnail Pages : 하나의 HTML파일에 넣을 수 있는 이미지파일의 최대수를 지정합니다. 만약 이보다 많은 이미지파일이 있습니다면 이 숫자를 넘는 파일들은 같은 디렉토리내의 다른 HTML파일로 만들어 집니다.
15개의 이미지를 JPG 포맷으로 변환하고 한 파일에 5개씩의 이미지를 담도록 하여 이 결과 3개의 HTML 파일이 생성 되었습니다. 위의 그림은 이들 3개의 HTML파일을 차례대로 나타낸 것입니다.
|
|
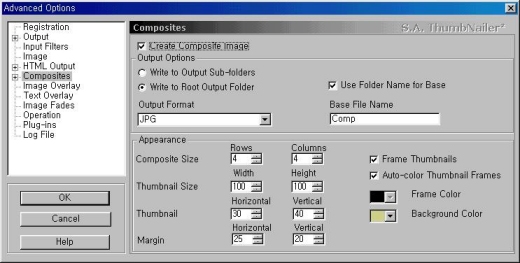
이 기능은 같은 디렉토리에 존재하는 이미지파일들을 원하는 하나의 이미지파일로 만들어 한꺼번에 볼 수 있도록 해 줍니다. 그래픽과 관련된 것을 직업으로 가지신 분이나 출판분야등에 종사하시는 분들이나, Web관련 작업을 하시는 분들에게는 여러이미지를 한꺼번에 볼 수 있도록 다루어야하는 경우가 많으므로 앞에서 설명된 HTML파일을 생성할 수 있는 기능과 함께 이분들에게 유용할 것 같다고 생각됩니다. Create Composite Image : 합성이미지를 만들 것인지 만들지 않을 것인지를 선택합니다. Write to Output Sub-folders : 서브디렉토리에 존재하는 파일들도 각각의 디렉토리에 만들것인가를 선택합니다. Write to Root Output Folder : 합성된 이미지를 Destination 디렉토리에만 만들게 됩니다. Output Format : 합성된 이미지를 어떤 포맷으로 할 것인가를 선택합니다. Base File Name : 합성된 이미지의 파일이름에 어떤 단어를 붙일 것인가를 지정합니다.
|
|
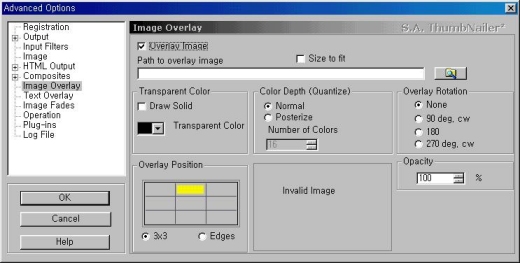
이 overlay 기능은 지정된 overlay파일을 모든 입력파일에 겹쳐서 원하는 이미지파일로 생성해 줍니다. 이때 각종 옵션에 의해 overlay 파일의 불투명도(opacity)를 지정할 수 있습니다. 이 기능은 주로 로고(Logo)가 찍혀진 이미지를 만들어 내거나 간단한 정보등을 모든 이미지에 동일한 위치에 넣고 싶을 때 주로 사용합니다. Overlay Image : 이 Overlay 기능을 사용하려면 체크해야합니다. Size to fit : 지정된 Overlay 파일을 적당한 크기로 조정해 줍니다. Overlay Position : Overlay 파일의 위치를 지정합니다. Overlay Rotation : Overlay 파일을 90도, 180도, 270도 등으로 회전시킬 수 있습니다. Opacity : 불투명도로서 Overlay 파일이 입력파일과 겹쳐질 때 어느정도 뚜렷이 보이게 할 것인가를 지정합니다.
[Image Overlay의 간단한 예] 위의 예는 윈도우로고를 중앙에 위치하게 하여 원본이미지와 Overlay 시켜본 예입니다 |
|
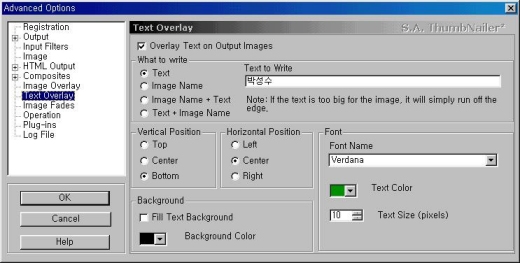
텍스트(글자)를 지정하여 지정된 글자를 입력된 이미지와 겹쳐서 출력해 주는 기능입니다. 이 기능도 앞의 Image Overlay 기능과 거의 유사한 용도로 사용되며 주로 로고나 간단한 정보(이름이름등)등을 이미지에 표시할 때 사용합니다.
[Text Overlay의 간단한 예] 위의 예는 글자체 굴림체와 글자색 검정색, 글자크기는 20, 위치는 정중앙으로하여 Text Overlay 시켜본 예입니다. |
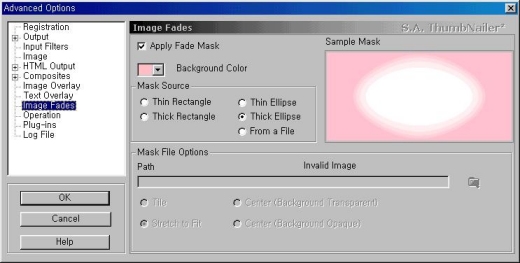
![]() Image Fades
Image Fades

입력되는 이미지에 fade(점점 희미해지는 것)를 적용할 수 있는 기능입니다.
- Apply Fade : Fade를 적용하기 위해서는 선택해 두어야 합니다.
- Background Color : Fade에 사용할 색을 지정합니다.
- Mask Source : Fade될 형태를 지정합니다.
- Thin Rectangle : 직사각형 모양의 Fade를 얇게 적용합니다.
- Thick Rectangle : 직사각형 모양의 Fade를 두텁게 적용합니다.
- Thin Ellipse : 타원모양의 Fade를 얇게 적용합니다.
- Thick Ellipse : 타원모양의 Fade를 두텁게 적용합니다.
- From a File : 직접 만든 Fade 모양을 선택할 수 있습니다.
- Sample Mask : 왼쪽에서 선택한 모양을 미리 볼 수 있습니다.

[Fade기능의 간단한 예]
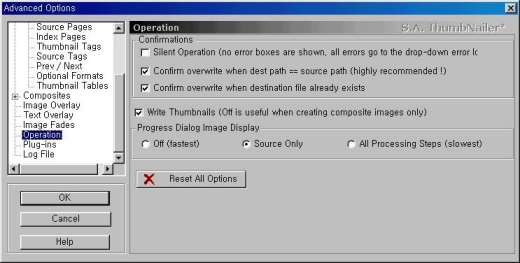
![]() Operation
Operation

Silent Operation
모든 에러메세지 박스가 보이지 않도록 합니다.
Confirm overwrite when dest path = source path
입력디렉토리와 출력디렉토리가 같을 경우에 동일한 파일이름을 덮어쓸 것인지를 확인하게됩니다. 이 기능은 우연히 소스파일에 덮어쓰 버리게 되는 실수를 방지해 줍니다.
Confirm overwrite when destination file already exists
출력디렉토리에 동일한 파일이름이 존재할 때에는 반드시 덮어쓸 것인가를 확인하게 됩니다.
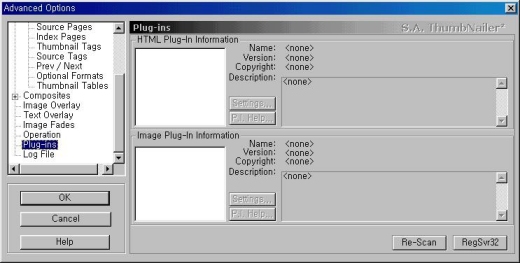
![]() Plug-ins
Plug-ins

이 프로그램에서 지원하는 Plug-ins에는 두가지 Type이 있습니다.
하나는 HTML Plug-ins 이고 또하나는 Image Processing Plug-ins입니다.
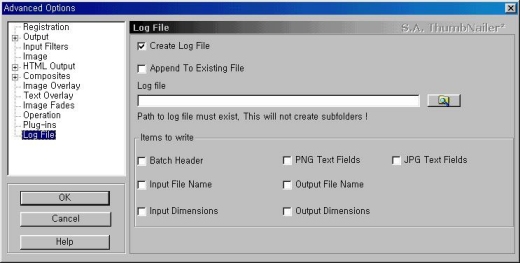
![]() Logfile
Logfile

이 프로그램에서 작업하는 모든 것에 대한 로그를 파일로 저장할 수 있습니다.
관련자료
-
이전
-
다음